Municipal Website Redesign
Village of Farmingdale


Project Overview
Duration
June - August 2024
Tools
Figma, Repl.it, Google Sheets, Google Calendar, Canva, Dovetail, Stark, AXE Accessibility Checker, otter.ai
Research Methods
Agile UX Process, User Interviews, Surveys, Competitive Analysis, Site Audit,
Useability Test
Team
Sarah Hazan, Christopher Zampini
Summary:
This project addresses the challenges faced by the Village of Farmingdale’s residents when navigating their website. The current design does not follow WCAG, ADA, or Section 508 design principles and all while failing to meet users’ needs.
Results
User testing on the final prototype showed an 86% reduction in navigation errors as reported across a diverse range of users. This outcome was the result of a rigorous 12-week sprint, where we tackled complex challenges in accessibility, design consistency, and mobile optimization.
We set out to create a modern, human-centered, and government-compliant platform.
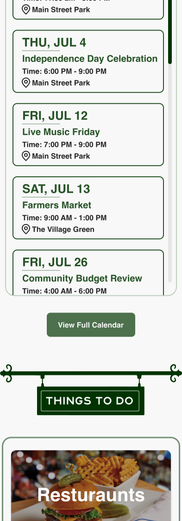
The following images contain examples of the features we addressed, with content from both desktop and mobile versions.
With these issues in mind, we kicked off our project management plan to keep everything on track and make sure we tackled each challenge head-on.
Project Management
Who is affected?
Residents, visitors, local businesses, and town officials of Farmingdale Village.
What is the problem again?
The current website lacks accessible features which can cause it to be difficult to navigate, limiting its user's access to essential services and community information.
How are we helping?
Redesigning the Village’s website according to the feedback from its residents while following modern design principles and complying with government standards.
Project Timeline and Sprint Structure
Our timeline was structured into 4 focused sprints, which helped the steady progress throughout the 12-week redesign process.

SPRINT 1
Discover
Discover
JUN 3 - JUN 10
Deliverables:
Detailed site audit
User flow diagrams
Competitive analysis report
Summary of industry trends
SPRINT 2
SPRINT 3
Research
JUN 17 - JUL 01
Deliverables:
Transcripts of user interviews
Survey questionnaires
Key Insights
Detailed personas
User journey maps
Ideate
JUL 08 - JUL 15
Deliverables:
Information architecture
UML
Concept sketches
Wireframe sketches
User flow diagrams
SPRINT 4
Prototype
JUL 22 - AUG 19
Deliverables:
Usability testing
Actionable Insights
Mid-fidelity wireframes
High-fidelity prototypes
Interactive prototype
Project Backlog
A Project Backlog is a prioritized list of tasks informed by research, user needs, and project goals. It ensures the team focuses on the most critical features first, guiding the redesign process efficiently.

Research
& Analysis
Our research began with thoroughly auditing the existing site to validate the problems in accessibility, usability, and overall design.
This gave us a solid understanding of what needed immediate attention.

Site Audit
Next, we analyzed neighboring municipal websites to identify best practices and current trends. This helped us see where we could improve and how to set a new standard for the Village of Farmingdale.

Competive Analysis
Interviews & Surveys
With our preliminary research done, we went out into the streets and began asking the hard hitting questions!
We classified our user’s experience from our interviews into three groups based on shared thoughts and feelings stemming from their interactions with the website.
Group 1: Navigation and User Experience
Group 2: Content and Functionality
Group 3: Accessibility and User Engagement
After getting a feel for the community, we developed a 15 question survey surrounding the overall site experience.
The following content will contain the most substantial data collected, which directly align with our project’s goal, tackling:
Navigation and Useability
Accessibility
Reasons for Visiting
Device Usage
After collecting ample data to validate our findings, we aggregated and started building empathy with our userbase.
Personas &
Journey Maps
Time to meet the residents!
The following UX artifacts are going to keep the project's focus on the real needs of the humans we had researched.
Below are the personas, and their individual journeys using the current site design. All information was derived from our mixed research methods.
Here are some of the most impactful ones:
-
Interviews
-
Observations
-
Usability Tests
-
Surveys
Meet Martha, the Voulenteer

Martha’s friend Cheryl told her about an event happening in a few weeks. Martha would like to find more information about the event on the Village website and share it with her children.

This is her journey
And for our other resident...
Busy and Bustling Steve

Steve on the other hand, just got off of work and realizes the water bill is due today. After finding out the town hall is closed for the day, he attempts to pay his bill online via his phone and the Village website.
This is his journey

Design Process
Product Vision
Our vision is to deliver a human-friendly website for Farmingdale Village users that adheres to all relevant government accessibility standards.
Next up
The website will provide easy access to essential services such as zoning codes, online payments, and garbage schedules.
It will also foster community engagement through well-articulated municipal updates, access to town meeting notes and videos, and will showcase local businesses and dining options.
Information Architecture

Understanding how residents use the current website helped us identify and prioritize key issues.
We started with reconfiguring the sites backbone, its framework.
With time as a major constraint, we focused on addressing the most frequent complaints, using the tools and insights developed so far to guide our efforts.
Interaction Models
We then focused on the two main tasks our personas needed to complete and created an Interaction Model for each

Sharing an event
Paying the water bill

Initial Sketches / Low Fidelity Wireframes
We sketched out different layouts to make the site super easy to navigate. The goal was to keep things clean and simple so users could find what they need fast.

For mobile, we focused on making everything fit neatly on a smaller screen.
We made sure important features, like the event calendar, were just a tap away.

Mid-Fidelity Prototype
This design stage meant creating digital variants of our previous ideation. Seeing the structure digitally helped visualize how the new design functions

User Testing
& Refinement
2 Group Testing
In our tests, we asked people to find the water bill payment section as well as an event's info using both the old and new designs.
-
They pointed out where they’d click, or interacted w/prototype directly
-
We timed how long it took them for both the current site and prototype
-
There was no feedback guiding them in the right direction, they were on their own if they selected an un-prototyped component.
This let us see how efficient the new design was compared to the old one, and the results were pretty successful.
High-Fidelity Prototypes
Our interaction-model-focused mid-fidelity prototypes were a success, so we decided to create higher quality variants with Village branding and colors.
Click this button to check it out!
Takeaways
Once completed, we had the participants share their thoughts on the other content and layout of information.
Here's a quick list of suggested focus points for future iterations.
-
Improved button icon clarity for better mapping
-
Consider header navigation restructuring with feedback from admins
-
Get feedback from authorities and emergency services
-
Adjusted the online payment process to utilize api functionality in-site
Reflection & Future Work
Reflection
On feedback: We focused heavily on designing for the end users, and while we succeeded in making navigation more intuitive, we have yet to gather input from administrative staff to understand how the updates impact their workflows. Their feedback will be critical for the next phase of improvement.
On accessibility: Due to time constraints, we prioritized creating an accessible experience based on user needs, but we haven’t yet confirmed full compliance with Section 508 or ADA standards. This remains a necessary step to ensure the redesign is fully inclusive.
On design systems: Incorporating the United States Web Design System wasn’t part of our initial scope, but its potential to create consistency and accessibility, it’s something we’ll need to explore moving forward.
Future Work
-
Conduct interviews and usability testing with administrative staff to evaluate the effectiveness of the new design from their perspective.
-
Integrate the USWDS Design System to ensure consistency with federal and government standards.
-
Perform a comprehensive accessibility audit to confirm compliance with Section 508 and ADA standards.
-
Expand the design to address additional interaction models and explore new features based on user and admin feedback.
Thank You!
Thank you for taking the time to explore our project! We’re proud of the progress we’ve made and excited about the possibilities for future improvements. Your support and interest mean a lot to us as we work toward creating a better, more accessible experience for everyone.
This 12 week challenge really was just that. Working while having life tackle us in many different ways as we got through each week was something I look forward to experiencing again soon!